About us
We are specialists in digital development: from email campaigns to fully content managed websites, we bring your designs to life. DigiDoIt are a team of professional web developers who specialise in working with creative agencies throughout the UK.
Learn more about usOur Services
DigiDoIt provide a full range of digital development services, alongside hosting, maintenance and support of packages we’ve developed. Here you can find out more about what we do, our expertise and past projects.
Learn more about our services
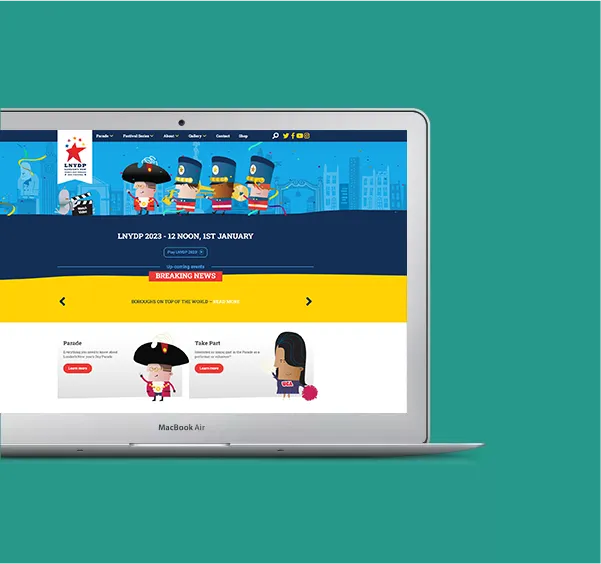
Our work
As we white label a lot of our work, these examples are just the tip of the iceberg of the work DigiDoIt do. We are very grateful to the partners we worked with on these projects who have kindly let us use them as case studies.
Learn more about our work
 Bespoke Development Solutions
Bespoke Development Solutions Content Management Systems
Content Management Systems Premium Hosting
Premium Hosting